ウェブ業界は常に進化しており、新しい技術がどんどん出てきてますよね。その新しい技術について知るためには、ブログを読むのが一番だと私は感じます。
特にIT技術最先端のアメリカを中心とした海外のブログを読むことができれば、世界最新のウェブ技術やデザインについて知ることができます。
ということで、おすすめの海外のウェブデザイナーブログをご紹介していきます。
Smashing Magazine


「ウェブ系のブログと言えばSmashing Magazine!」と言っても過言ではない有名サイト。ウェブ開発、デザインについてのありとあらゆるチュートリアルや、トレンド情報、おすすめの書籍、求人情報などが網羅されています。まずはこのサイトをチェックしてみましょう。
Smashing Magazine
CSS-Tricks


CSSのチュートリアルが中心のブログです。LESSやSASSなどのCSSメタ言語についても解説しています。CSSの基本から、トリッキーな技まで、CSSの書き方に迷ったらココを参考にすると良いでしょう。求人情報や、質問掲示板、CSSリファレンスガイドもあります。
CSS-Tricks
Envato Tuts+


自作のWordPressテーマやテンプレートなどを配布できるTheme Forestで有名な、Envatoのブログです。JavascriptやPHPなどのコーディングから、アドビ製品の使い方、ウェブに限らずビジネスの始め方やゲーム開発の仕方など、数多くのチュートリアルが紹介されています。月々$16.50(USD)で、オンラインコースの受講もできます。
Envato Tuts+
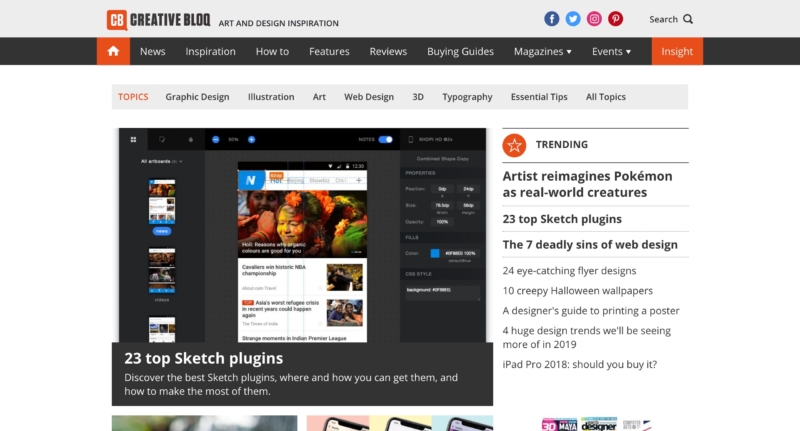
Creative Bloq


こちらもデザイン業界では有名なブログサイト。タイポグラフィーのチュートリアルから、最新デザイントレンド、漫画の描き方などが紹介されています。特にアップル製品や3Dグラフィックツールなどの最新機器のレビューはおすすめ。
Cerative Bloq
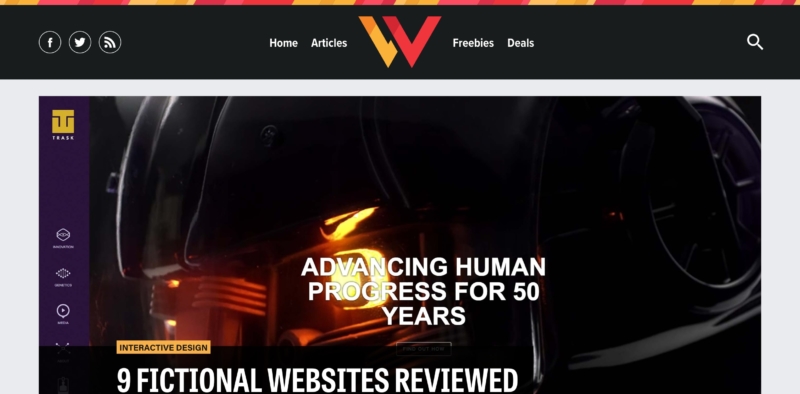
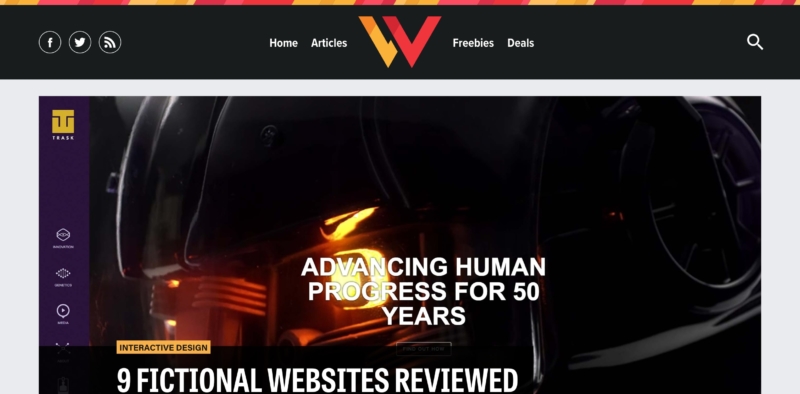
Webdesigner Depot


カナダのバンクーバーから発信されているウェブデザイナーブログ。最新ニュース、ユーザー・エクスペリエンスやコーディングなどに役立つチュートリアルが紹介されています。またWordPressプラグイン、フォトショップのブラシツール、アイコンなどが無料で配布されています。
Webdesigner Depot
さて、いかがでしたか。
今回ご紹介したブログはどれも、私がいつも読んで参考にしているものです。
英語が苦手だという方も、最近ではグーグル翻訳などの便利なツールのおかげで、あまり苦にならなくなってきたのではないかと思います。この機会にぜひ読んでみてはいかがでしょうか。