SublimeText(サブライム・テキスト) とは、世界で最も人気のあるテキストエディターの一つで、2018年現在、バージョン3.1.1.まで出ています。
Sublime Textの魅力は、やはり豊富な数のプラグインと言えるでしょう。
ということで、Sublime Textを快適に使うための便利なプラグインを13種類ご紹介します。
(プラグインによってはSublime Textのバージョンにより使用できないプラグインもあるので注意してください。(ST3)と書いてあるものはSublime Text 3のみで使用できるプラグインです。)
目次
1. Package Control
Package Controlをインストールすることで、すばやくプラグインの検索、インストールを行うことができます。
インストールの仕方
Package Control Installationのサイトにアクセスします。
Sublime Textで、Ctrl + ‘ 、または View > Show Consoleを選択してコンソール画面を出します。
お使いのSublime Textのバージョンに合わせてコードをコピーします。
2で出したコンソール画面にペーストし、Enterで完了です。
Package Controlの使い方
【Win】 Ctrl + Shift + P
【Mac】Command + Shift + P
でコマンドパレットを出します。コマンドパレット内に次のように入力することで、インストール/アンインストールなどができます。
- プラグインのインストール
installと入力 → Enter - プラグインのアンインストール
removeと入力 → Enter - インストール済みのプラグインをリストアップ
listと入力 → Enter
Package Control
2. Emmet
Emmetは、コーディング作業を大幅にスピードアップしてくれるツールです。HTMLとCSSに対応しています。
使い方の例
例えばどのくらい早くなるかというと、
! → Tab
たったこれだけで、HTML5のDoctypeが入力できます。
Document
他にも、
HTML
ul>li*5 → Tab
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
table>.row>.col → Tab
<table> <tr class="row"> <td class="col"></td> </tr> </table>
CSS
bxsh → Tab
-webkit-box-shadow: inset hoff voff blur color; box-shadow: inset hoff voff blur color;
@kf → Tab
@-webkit-keyframes identifier {
from { }
to { }
}
@-o-keyframes identifier {
from { }
to { }
}
@-moz-keyframes identifier {
from { }
to { }
}
@keyframes identifier {
from { }
to { }
}
など、少しの入力で驚くほどすばやくコーディングができます。
Emmet公式サイトの Cheat Sheetでも確認できます。
Emmet
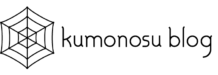
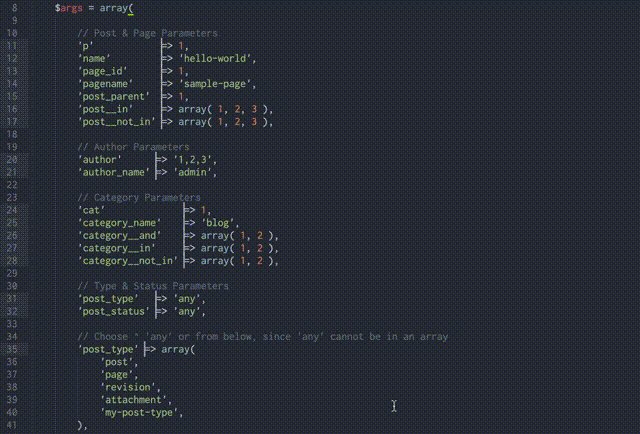
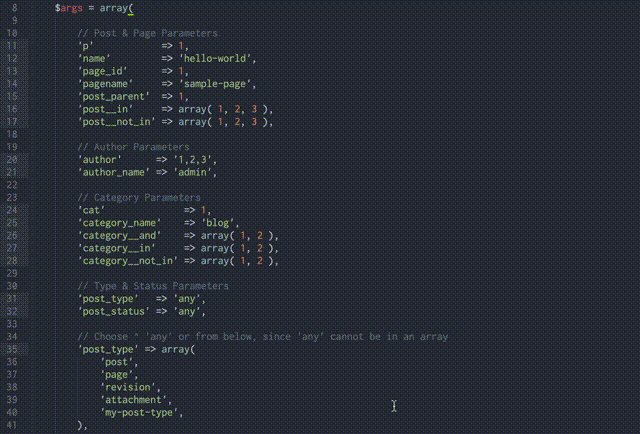
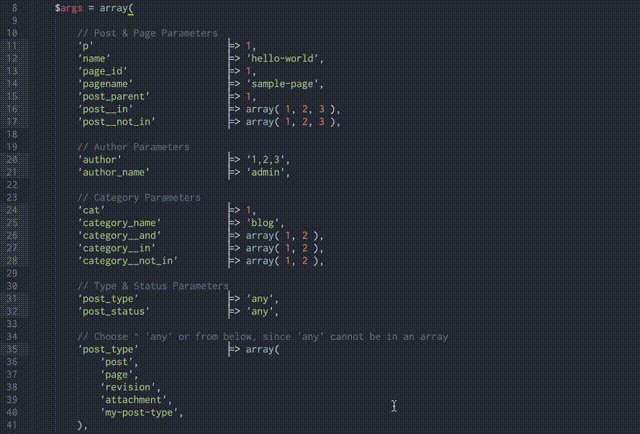
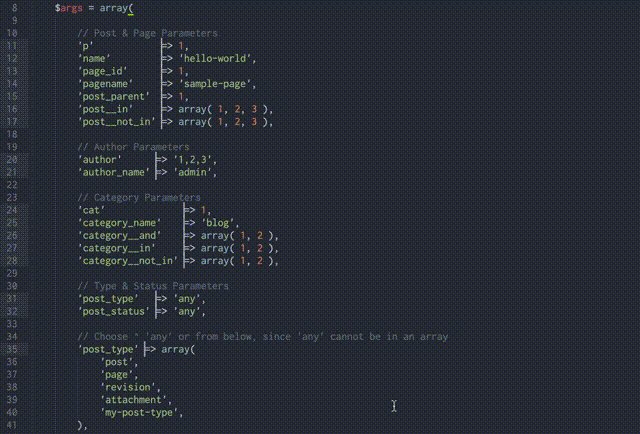
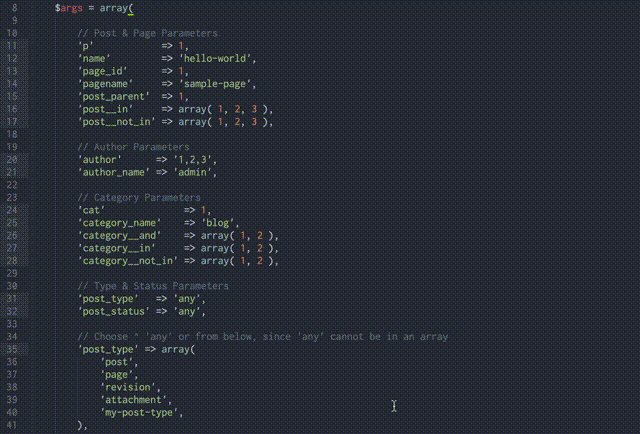
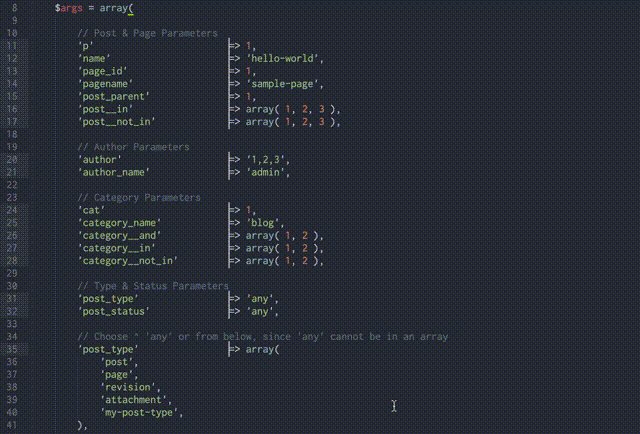
3. Alignment
コードの見た目をすっきりさせたい時に便利なツール。
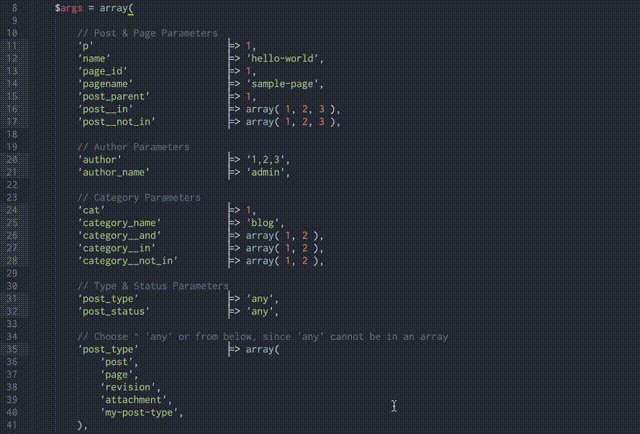
JavaScriptなどで配列を定義するときの-> 、=>、=や、JSONのコロンの位置などを揃えたりできます。


Alignment
4. Advanced New File
新しいファイルを簡単に追加できるツール。
Windows: Ctrl + Alt + N ,
Mac: Command + Option + N
で、画面下側に「Enter a path for a new file」という項目が現れ、新しいフォルダやファイルを簡単に追加できます。
またPythonを扱う方に便利な機能として、
Windows: Shift + Ctrl + Alt + N ,
Mac: Shift + Command + Option + N
でフォルダを作成すると、フォルダ内に自動的に__init__.pyファイルを生成してくれます。
AdvancedNewFile
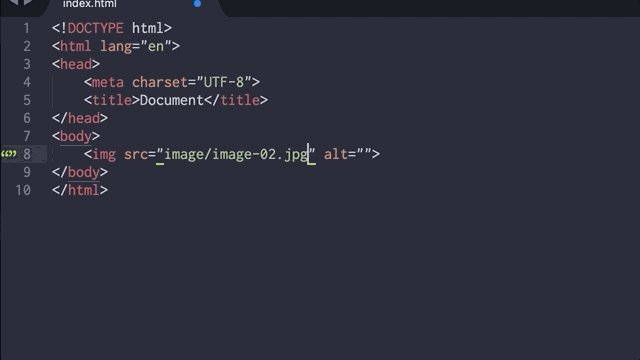
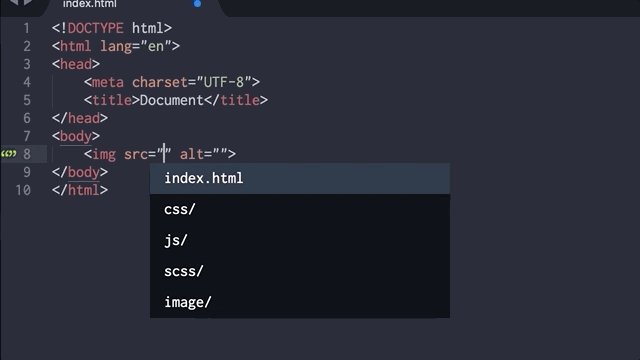
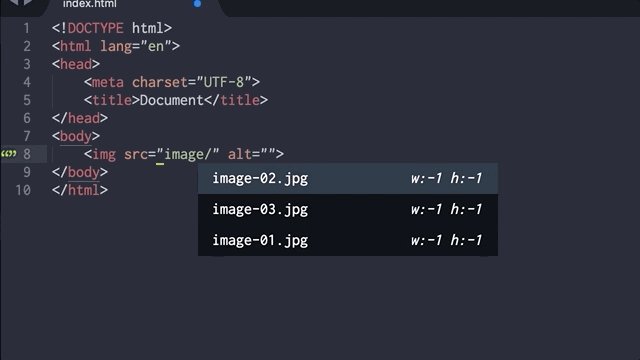
5. AutoFileName
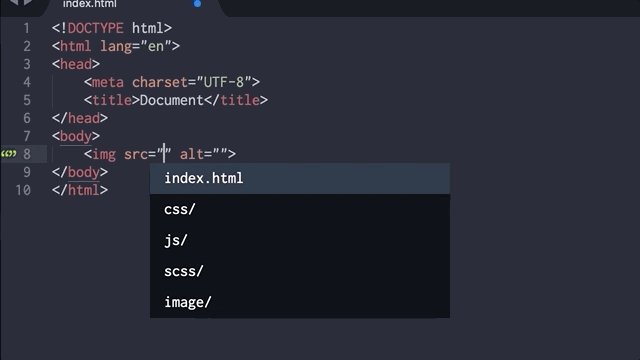
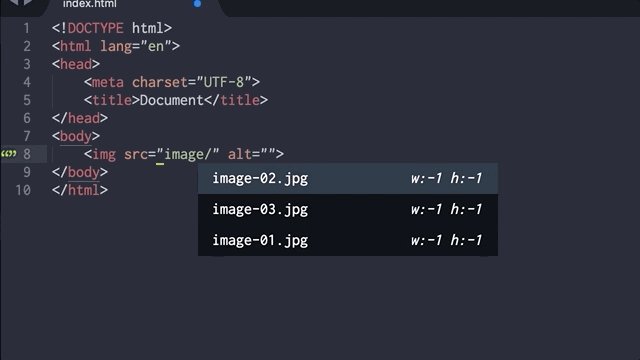
パス内のファイルを自動補完してくれるプラグインです。画像ファイルを指定する時など、わざわざファインダーでファイルの場所や名前を確認しなくても、Subliime Text内で表示してくれるのでとても便利です。


Auto File Name
6. SideBar Enhancements (ST3)
サイドバーの拡張機能を備えたプラグイン。サイドバー右クリックで、ファイル・フォルダー名のカット・コピー&ペーストや、ファイルの複製、検索・置換などが簡単にできます。わざわざFinderを行ったり来たりして操作することなく、Sublime Text内で行えるのがうれしいですね。
SidebarEnhancements
7. Bracket Highlighter (ST3)
HTMLタグや、{}、()などを強調してくれるプラグイン。HTMLでの終了タグや、JavaScriptなどの ) の付け忘れなどを防げます。


BracketHightlighter
8. Browser Refersh
ファイル保存と同時にブラウザを更新してくれるプラグイン。ショートカットキーを使うとSublime Textを開いた状態から任意のブラウザを開くことができます。
ショートカットキー
Windows : Ctrl + Shift + R
Mac: Command + Shift + R
自動ファイル更新をオンにするには、auto saveをtrueにする必要があります。
設定で Browser RefreshのKey Binding – Userを開いて、以下を入力します。
[
{
"keys": ["command+shift+r"], "command": "browser_refresh", "args": {
"auto_save": true,
"delay": 0.5,
"activate": true,
"browsers" : ["chrome"]
}
}
]
Browser
Refresh
9. Color Picker
色選択ツールを開いて選択すると、自動的に色コードを入力してくれるツール。16進数で入力されます。
ショートカットキー
Linux: Ctrl + Shift + C
Windows: Ctrl + Shift + C
Mac: Command + Shift + C
Color Picker
10. Sublime Linter
コードの文法エラーを表示してくれるツール。
動作させるには、このプラグインの他に、各言語のプラグインを別にインストールする必要があります。すべてPackage Controlから入手可能です。
| コマンド | Linux/Windows | MacOS |
|---|---|---|
| Lint this view(表示中のコードをチェック) | Ctrl + K または L | Ctrl+ Command+ L |
| Show all errors(エラーを一括表示) | Ctrl+ K または A | Ctrl + Command + A |
| Goto next error(次のエラーを表示) | Ctrl + K または N | Ctrl + Command + E |
| Goto prev error(前のエラーを表示) | Ctrl + K または P | Ctrl + Command + Shift + E |
SublimeLinter
11. HTML-CSS-JS Prettify
HTML、CSS、JavaScriptのコードを読みやすく整形してくれるツール。右クリック > HTML-CSS-JS Prettify > Prettify Codeで簡単に整形できます。
こんなのが・・・


こんなにきれいに整形できます。


HTML-CSS-JS Prettify
12. Input Sequence
連番を簡単に入力できるツール。このプラグインのすごいところは、1,2,3…やa,b,c…などの連番の他にも、演算指定で同じ数字を2回ずつや、初期値から好きな数字を加算・減算・乗算・割算した数、16進数、2進数など、自由にカスタマイズできます。
こちらはPackage Controlには含まれていませんので、配布サイトを確認してインストールしてください。
InputSequence
13. Ghost Text
ブログで記事を書く時に便利なツール。Google Chromeの拡張機能と一緒にインストールすることで、WordPressなどのテキストエディタの内容をSublime Textと同期することができます。
使い方は、ブラウザのテキストエディタを選択している状態で、Google ChromeまたはFirefoxの拡張機能のGhost Textのアイコンをクリックするだけ。自動的にSublime Textが開き、Sublime Textで入力した内容がリアルタイムでブラウザのテキストエディタに反映されます。